About Me
Hello, I'm Yoshimi Sakamoto
Following a trail of links, you've somehow arrived at this quiet
little page about me, living in northern Japan.
I am based in
the Tokachi region of Hokkaido — a rural town that takes about three
hours to reach from Sapporo and half a day from Tokyo.
I've
loved software development for many years and have walked this path
for quite a long time. These days, I am applying that experience to my
personal projects, including the planning and development of
TennisWatch and TaikaiKit.
#WeArePlay
I was selected as one of the #WeArePlay stories in 2024
#WeArePlay is a global campaign organized by Google to share the
stories of app developers from around the world. To my surprise, I
was chosen to be part of this campaign.
I am not exactly sure why I was selected, but I feel deeply honored and
truly happy about it. There's no doubt that this recognition has given
me great encouragement for my future projects.
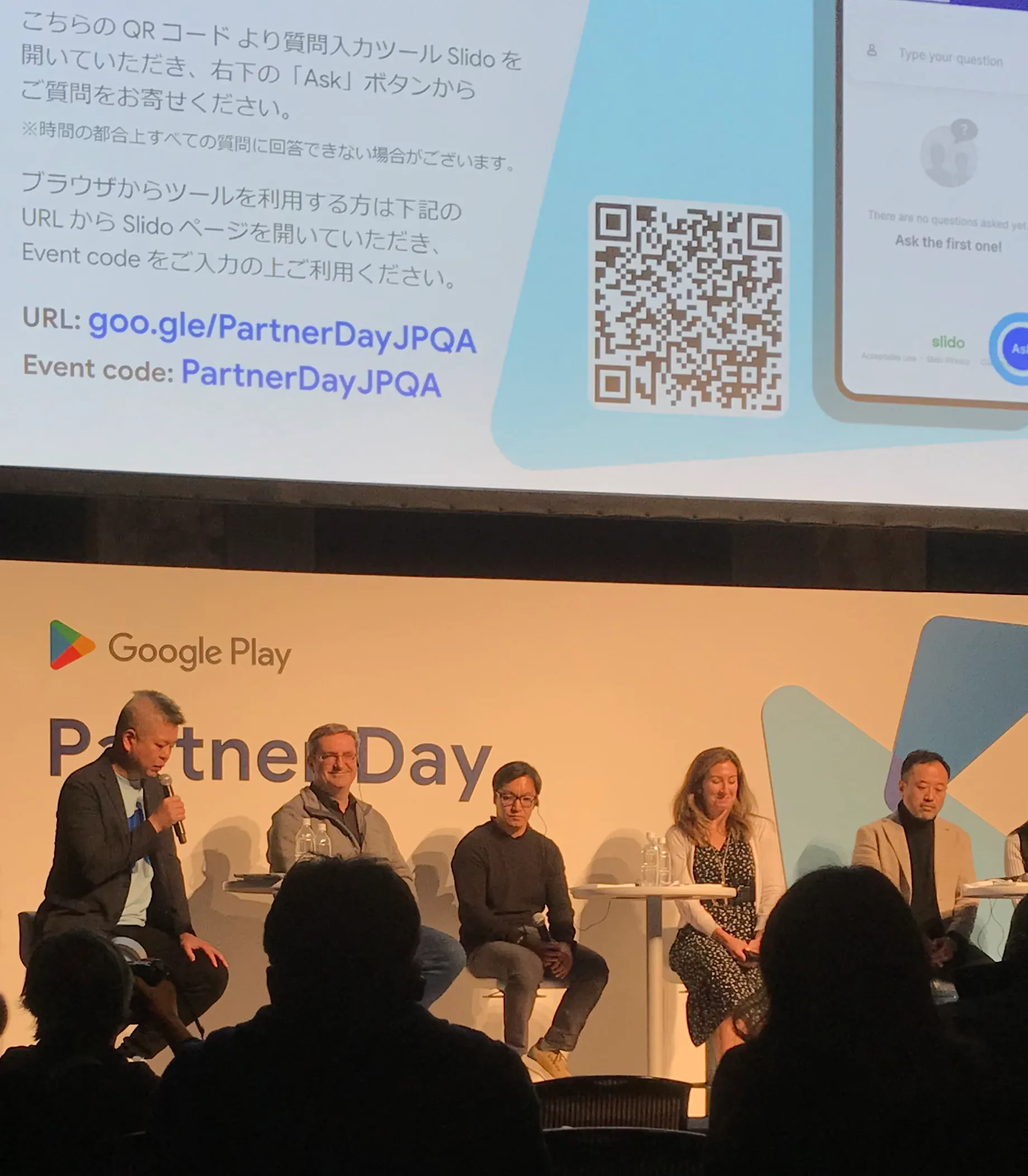
The photo below shows the scene from "Partner Day 2024", an event hosted by Google Play in Tokyo in November 2024.





Aim for done, not perfect
This website was created as a personal introduction page.
In the spring of 2025, I finally launched it — with a little help from AI
tools like Gemini, ChatGPT, and Fello.
And surprisingly, in
English!
Throughout the process, I kept one thing in mind: "Aim for done, not
perfect." Rather than aiming for perfection from the beginning, I
focused on moving forward without sweating the small stuff. That’s
because I’ve tried many times in the past to build my own website, only
to give up along the way — sometimes because I couldn’t come up with
ideas, other times because I got too caught up in design or animations
and lost momentum.
At one point, I thought I’d start a blog instead. I tried platforms like
Blogger and WordPress, but I gave up after just a few days. Although these
were valuable experiences, I always felt embarrassed calling myself a front-end
engineer without having my own personal website.
Now that I’ve finally launched it, I can proudly put the URL and a QR
code on my business card. I also hope it will serve as a small asset
when I look for future opportunities.
Even though I’m still not satisfied with the design or content, I want to believe in my future growth. From here on, I’m determined to keep updating this site little by little — keeping in mind the phrase: "Consistency is power."
Website Structure
I chose Astro for the first time because it's known as a great framework for building static websites. The ability to integrate Vue and React components, as well as its built-in blogging features, were key factors in my decision. Initially, I started building this site with Handlebars, but I eventually switched to Astro.
This was also my first time using Tailwind. I used to think that writing long class names directly in HTML felt messy from an MVC perspective. But once I started using Tailwind, I realized how freeing it was to escape from traditional CSS files—now I can’t imagine working without it. It has greatly enhanced the design flexibility of this site.
Alpine.js is a lightweight, declarative framework that allows you to write JavaScript logic directly within your HTML. It's similar to Vue in terms of reactivity and directives. I’ve found that Alpine.js handles most interactive elements on this site effortlessly.
This website is hosted using Firebase, a serverless backend platform provided by Google. For now, I’m only using Firebase Hosting, but I plan to integrate Firestore and Cloud Functions in the future.
Preact is a super lightweight JavaScript library for building dynamic websites. It shares a similar API with React, making it easy to get started—at least in theory. Since I’m more familiar with Vue, getting into Preact has been a bit challenging for me.
Future Goals
- Monthly Gadget Releases
- I plan to develop and release small, useful tools (Gadgets) on this website every month.
- Zensenki Development & Launch
- I aim to create and publish a web app called Zensenki to manage and display TennisWatch match data.
- TennisWatch Updates
- I will update TennisWatch to integrate with Zensenki and enhance its functionality.
- TaikaiKit Full Rewrite
- I plan to rebuild TaikaiKit from scratch, implement SSR (Server-Side Rendering), and make it freely available with account creation.
- Overcoming Git
-
I want to overcome my fear of using Git and GitHub by studying
tutorials thoroughly.
I'll keep practicing until it no longer intimidates me. - Improving My English
-
I need to improve my English skills so I can read technical
documentation more comfortably.
Without conversation skills, joining tech conferences still feels intimidating. - Funding My Projects
- I also need to find ways to secure funds to continue developing TennisWatch and TaikaiKit.
This is my personal commitment to move these projects forward.